Forms: Template Images
How to get there: Admin | Forms | Template Images
Template Images are background images that can be shown on screen enabling the user to annotate their answer(s) to a question across it. An example could be the outline of a human body in a medical form, that could be used to annotate where an injury has been sustained
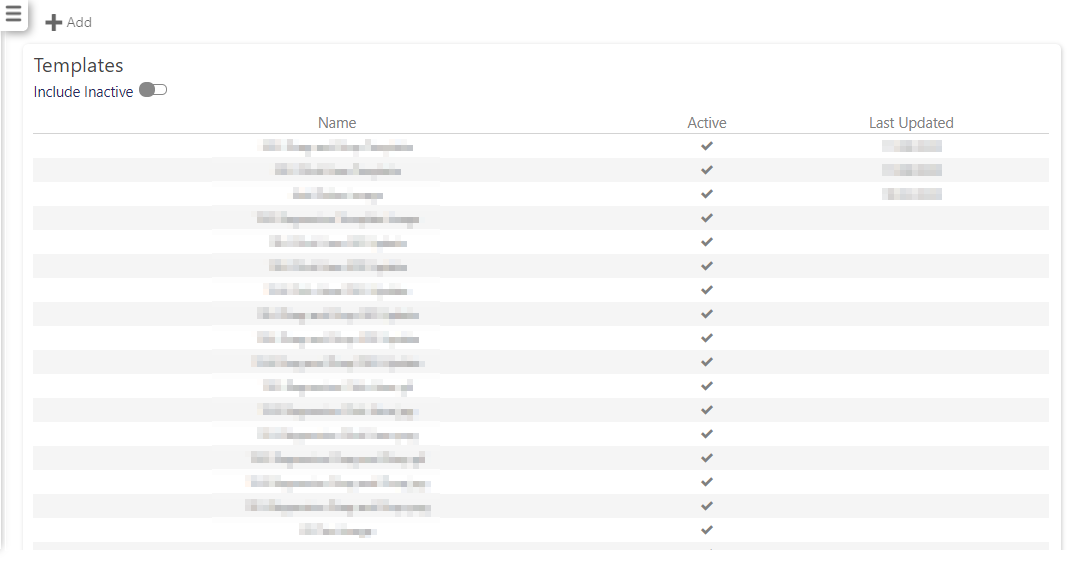
Default Template Images Search View
Screen Layout and Fields
When Admin | Forms | Templateis opened, you will be presented with the following screen from which you can search for existing Template Images, view an existing Template Image or add a new template Image:

|
Name |
Name of the template image |
|
Active |
A tick indicates that the template image is available for use elsewhere within Timegate Web, when creating questions to go on forms. |
|
Last Updated |
The date the Template was updated |
Screen Actions
|
Add |
Add a new Template Image. see the section, Create a New Template Image, below |
|
Include Inactive |
When selected shows both inactive and active Template Images that have previously been created within Timegate Web |
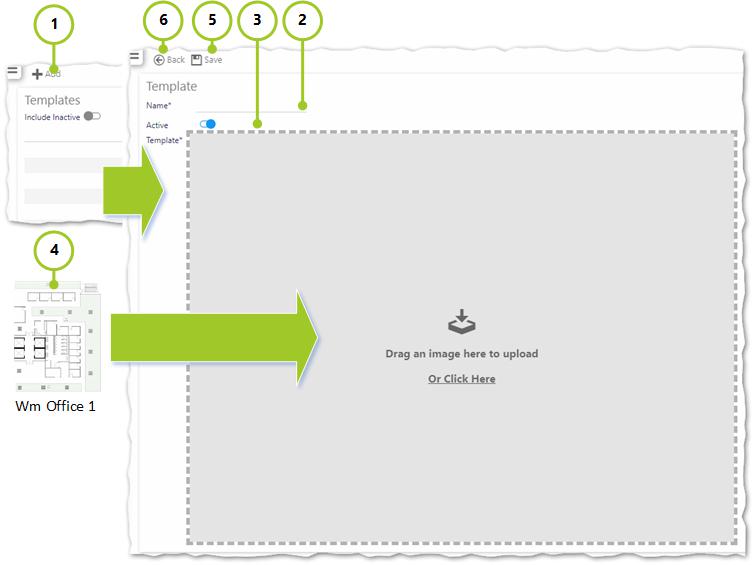
Create a New Template Image
Follow these steps to create a new Template Image:

-
Select Add
-
Enter a Name for the Image Template e.g. WM Office Floor Plan (mandatory field)
-
Select Active for this Image Template
-
Drag in the image that you wish to upload (From file or Internet browser). This could be a JPG, PNG, BMP or GIF image
-
Select Save to ensure changes are stored. If you do not wish to save changes, do not select Save, move onto Step 6
-
Select Back to return to previous screen. If you have saved your Image Template, it will be visible on Admin | Forms | Template Images. If you did not save the Template Images, any changes that you have made will be lost
Note: When uploading images, consider how they are going to be used. Highly detailed images may not be practical for annotating on a phone/tablet screen. It may be more effective to use much simpler images
Note 2: Images are drastically reduced in terms of size and quality as part of the upload process. Once you have uploaded an image to use, check to ensure that it is fit for purpose as intended